CSS3 Filter详解(改变模糊度 亮度 透明度等方法)
http://www.cssreflex.com/css-generators/filter/ ;
CSS3 Filter(滤镜)属性提供了提供模糊和改变元素颜色的功能。CSS3 Fitler 常用于调整图像的渲染、背景或边框显示效果。
CSS3 Filter(滤镜)属性提供了提供模糊和改变元素颜色的功能。CSS3 Fitler 常用于调整图像的渲染、背景或边框显示效果。
-webkit-filter是css3的一个属性,Webkit率先支持了这几个功能,感觉效果很不错。下面咱们就学习一下filter这个属性吧。
现在规范中支持的效果有:
- grayscale 灰度 值为0-1之间的小数
- sepia 褐色 值为0-1之间的小数
- saturate 饱和度 值为num
- hue-rotate 色相旋转 值为angle
- invert 反色 值为0-1之间的小数
- opacity 透明度 值为0-1之间的小数
- brightness 亮度 值为0-1之间的小数
- contrast 对比度 值为num
- blur 模糊 值为length
- drop-shadow 阴影
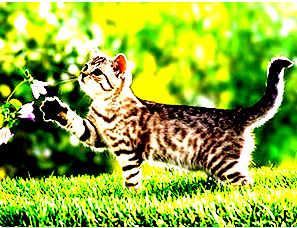
没加什么效果的图片:
无效果 -webkit-filter:none;
1.模糊
-webkit-filter: blur(9px);filter: blur(9px);
2.灰度
-webkit-filter: grayscale(1);filter: grayscale(1);
3.亮度
-webkit-filter: brightness(2.3);filter: brightness(2.3);
4.对比度
-webkit-filter: contrast(4.4);filter: contrast(4.4);
5.饱和度
-webkit-filter: saturate(3.6);filter: saturate(3.6);
6.色相旋转
-webkit-filter: hue-rotate(185deg);filter: hue-rotate(185deg);
7.反色
-webkit-filter: invert(1);filter: invert(1);
8.阴影
-webkit-filter: drop-shadow(0px 0px 5px #000);filter: drop-shadow(0px 0px 5px #000);
9.透明度
-webkit-filter: opacity(55%);filter: opacity(55%);
10.褐色
-webkit-filter: sepia(0.77);filter: sepia(0.77);这里给大家分享的这个网站,大家可以体验下 CSS3 对图片的处理效果,例如灰度,模糊,饱和,老照片等。